轉眼鐵人賽已經過了三分之一,原訂是一天開發一天分享遇到問題或是筆記,不過我發現這樣短短的三十天可能會做不完,而且本意是開法這個App的紀錄,所以其實分享的時候我跳過很多的細節,避免重點被混淆,但這樣的產出就會略嫌簡單,甚至很多內容都沒有說了,我覺得沒有想像中來得適合,因此我之後會調整一下內容,都改以開發為主,有遇到特別的或是有時間的情況下,再來分享議題吧!
今天來開發以日顯示的頁面,不囉唆!開始吧
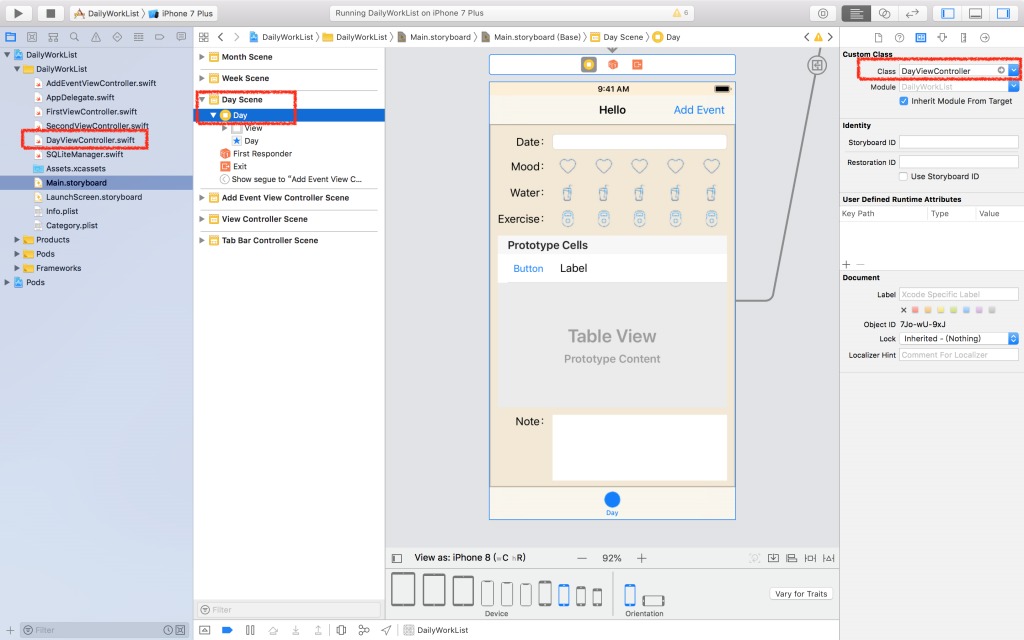
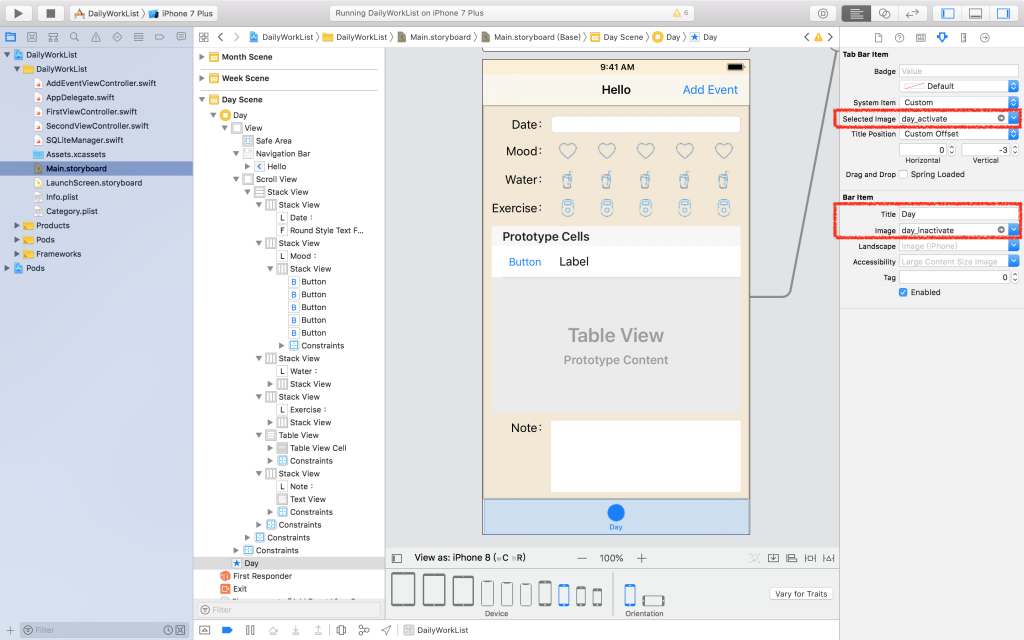
先選定一張ViewController,把他的TabBarItem更換成Day,然後開始把我們要用的物件們都往storyboard中拉,等都放置好後就可以設定Constraints啦,讓不同尺寸螢幕也很工整顯示

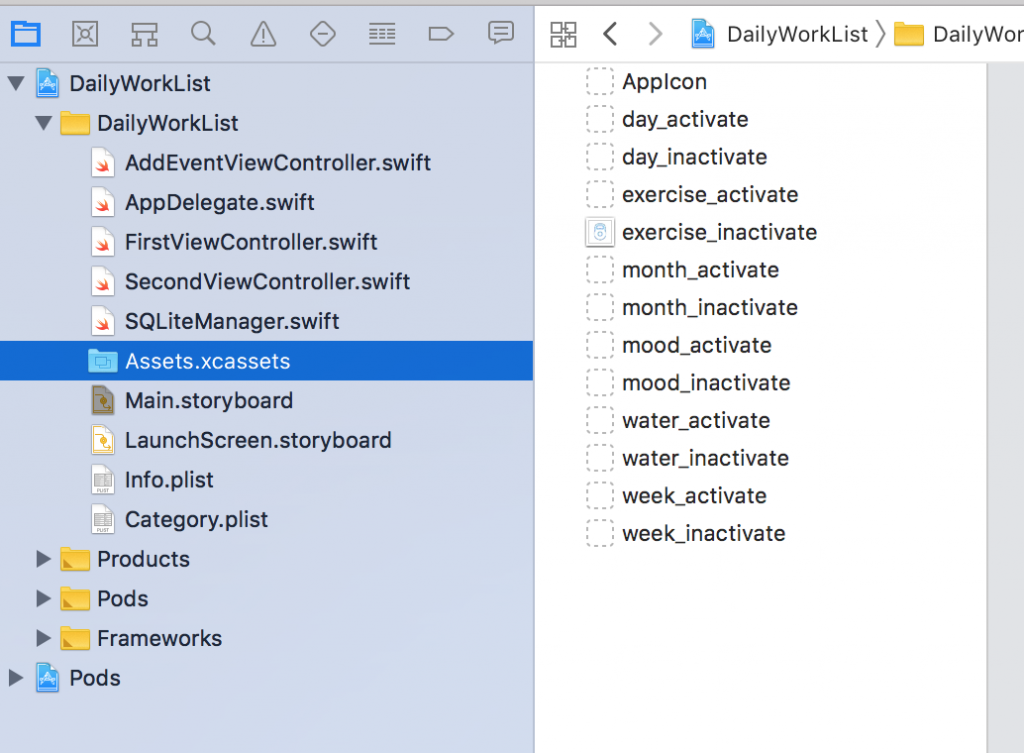
接著,我們先至Assets.xcassets設定一下圖片,我這裡主要增加了六個元件,分別是一般與selected的(我的圖片都是網路上抓免費的來調整使用,各位也可以google看看自己好用的喔)

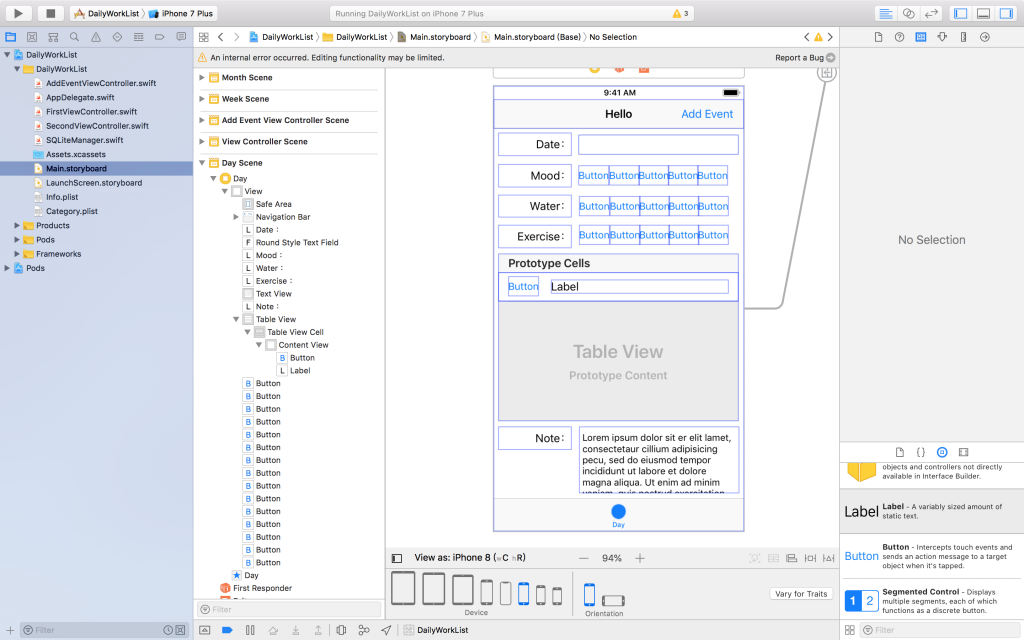
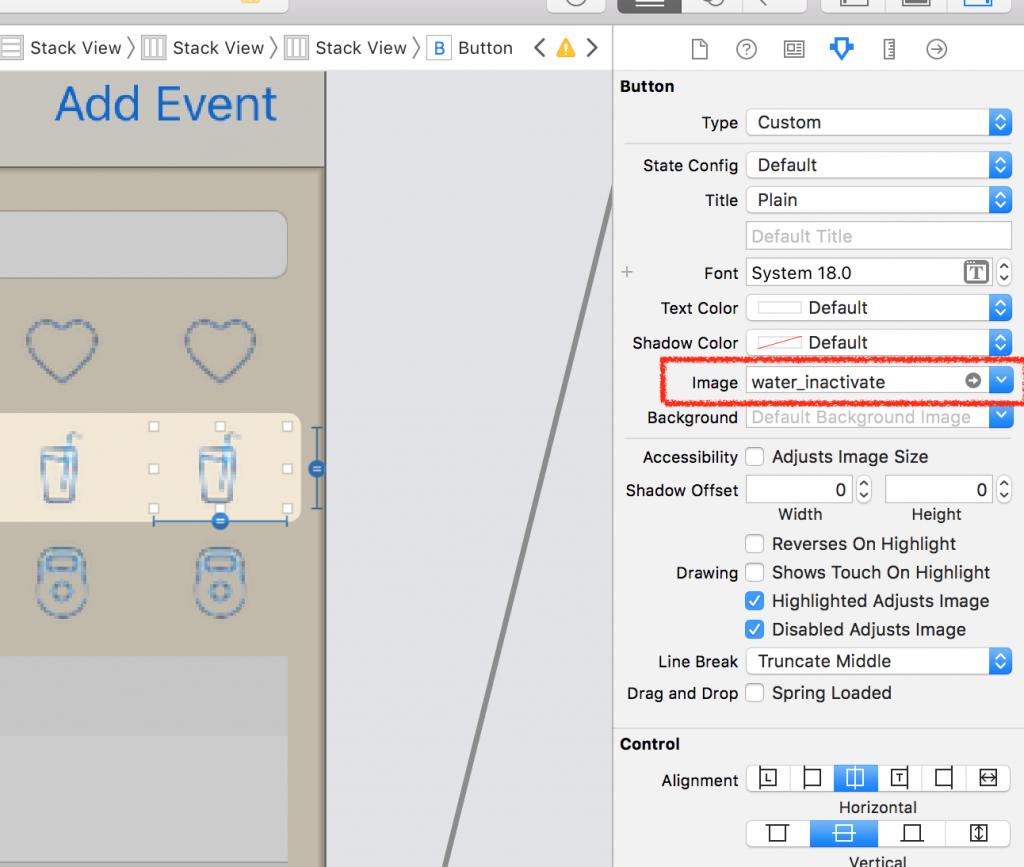
接著把我們剛剛Mood、Water、Exercise的Button們都換成對應的圖
再把TabBarItem的圖片也更換
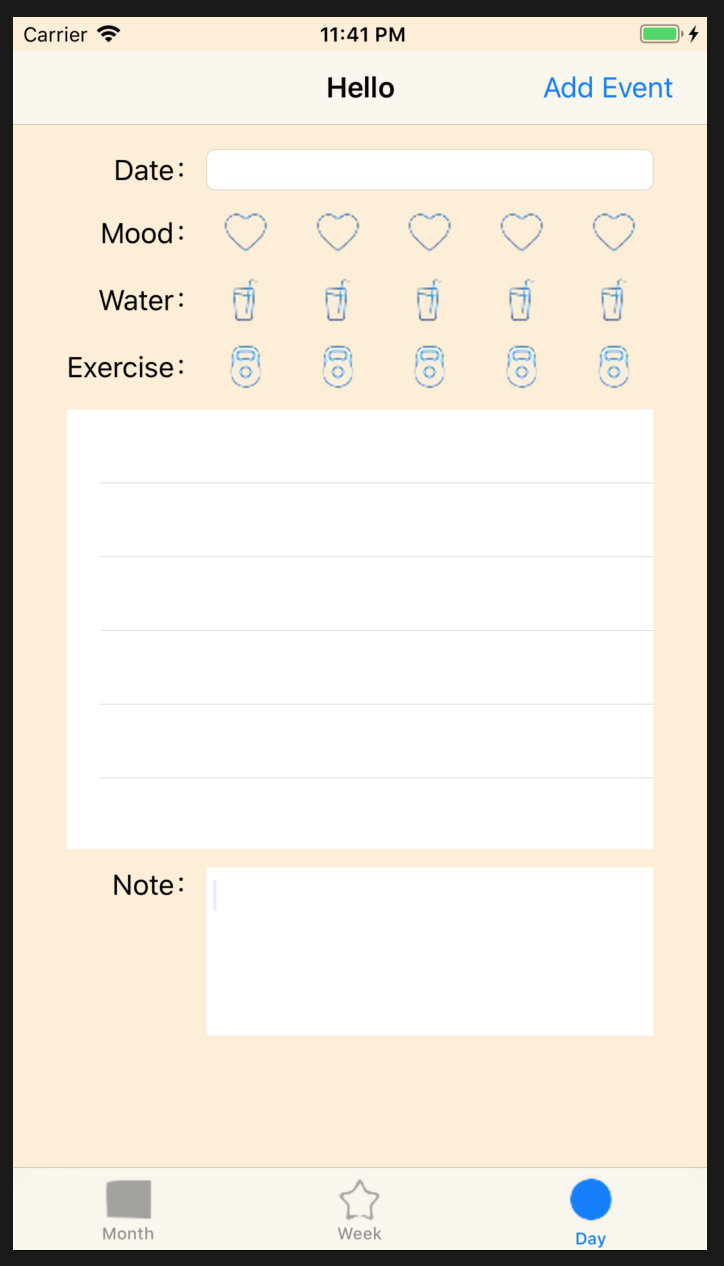
將將~成果圖
是不是挺快的!(中間拉排版重拉N次,還遇到xcode shut down,整個更新到最新一版xcode才復活.....)
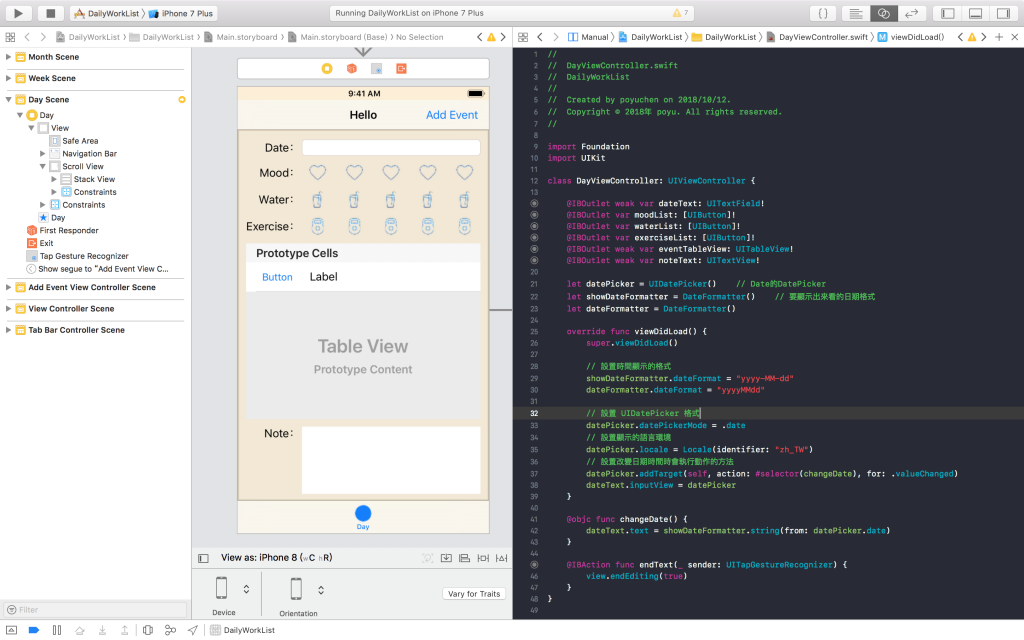
那礙於第二次操作了,熟悉一點點,今天我們就多做一些吧!先把Connections都加上,這次比較不一樣的地方是有用到Collections Outlet噢